Our New DjangoCon US 2024 Brand and Website

Fully re-built from the ground up, we are pleased to announce our brand new website and branding for DjangoCon US 2024. Every year we refresh our banding to align with our host city, but this year we decided to go a step further and re-boot our website, optimizing for contributor experience.
Why now? As noted in our CFP, we had been using and re-skinning the same Jekyll build since 2017, and it had become increasingly cumbersome for contributors to make edits and layout changes. We hired YupGup to help us select a new framework, rebuild the front-end markup and CSS, and do a branding refresh. We addressed the following:
- Built in 11ty, a feature-rich static site generator
- TailwindCSS as our baseline for styles
- Made it easier to work on the website locally – no ruby needed!
- Improving the schedule with some UX enhancements.
- Targeting high 90s Lighthouse scores for v1 website performance
- Introduced better tools for responsive, optimized images
- Simplified Markdown-based file formats and data.
Learn more about our design
Alongside the tech stuff, we worked closely with Joni Trythall of YupGup to bring our second Durham edition to life, aptly named "Durham Doodles". Here are Joni's thoughts on our process and direction:
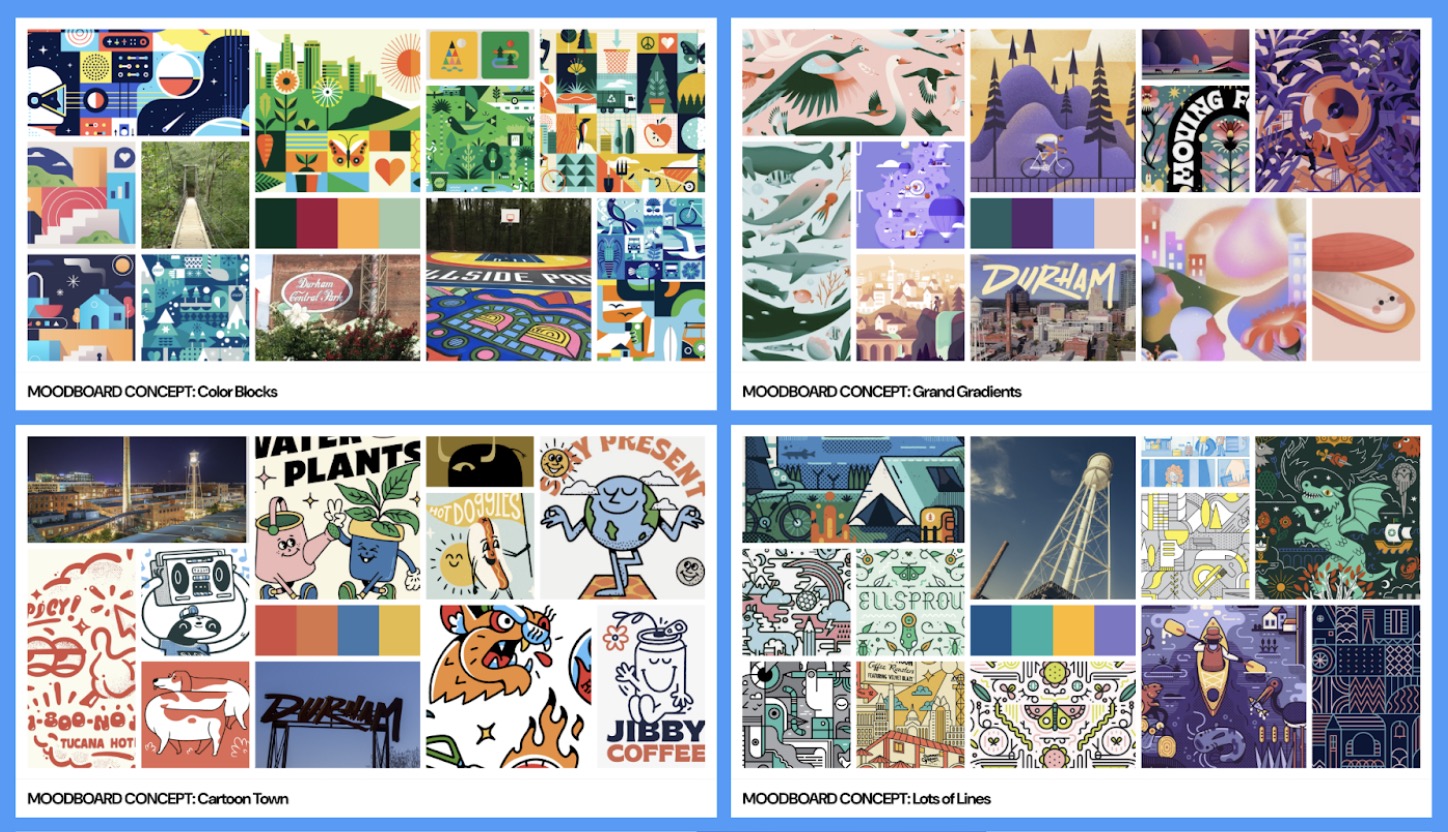
Each year we've collaborated with the DjangoCon US team, we kick things off with a group conversation followed by some moodboards. These moodboards are great for getting a high-level feel for a direction without investing too much time into drawing out anything overly detailed or specific. I start with some general directions in mind after our call and set out to explore the internet for screenshots to build cohesive pitches. Once a possible direction is selected, a style tile is produced for review with elements that are much more specific to the project. This enables everyone to confidently select a theme to run with.

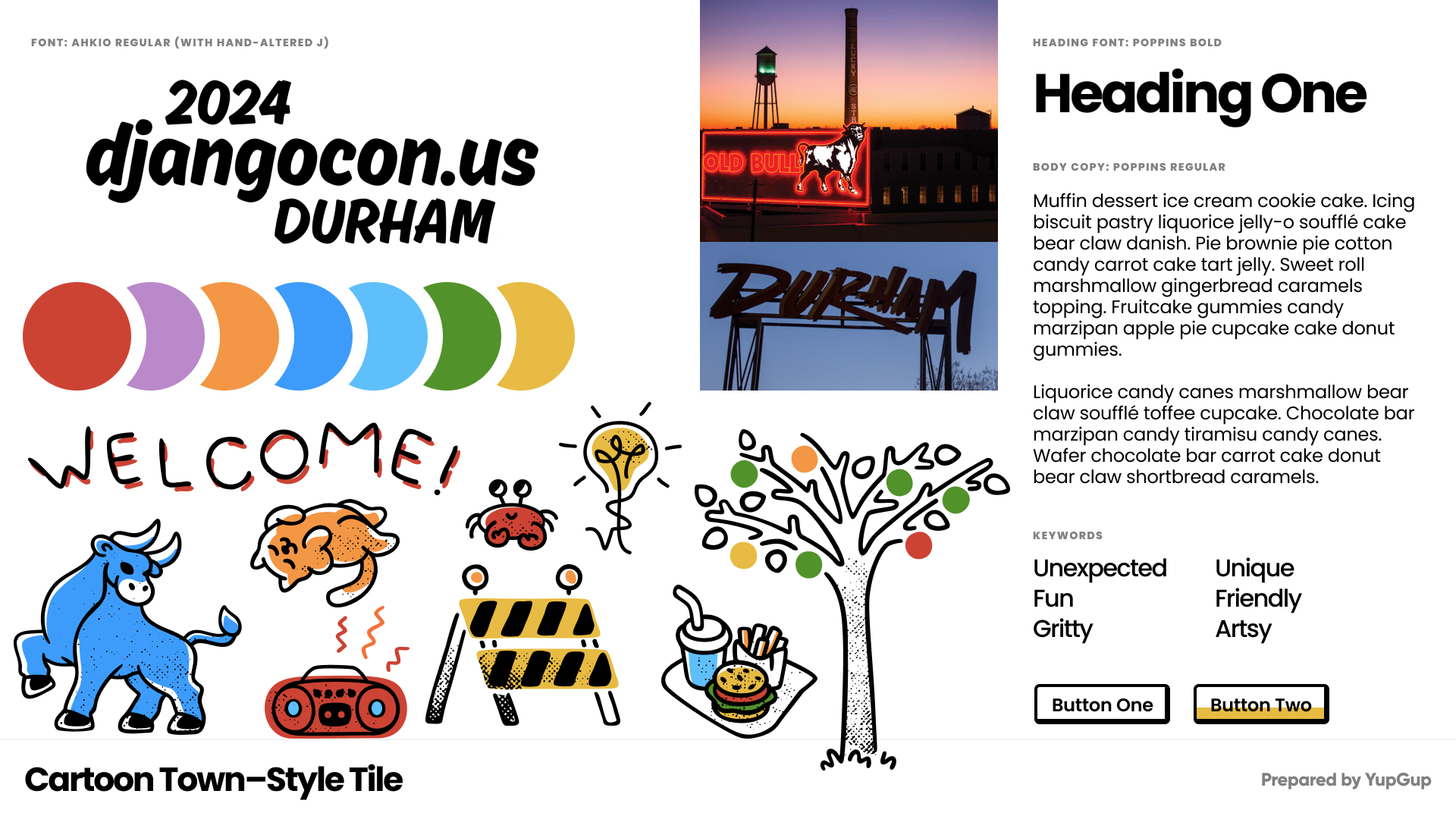
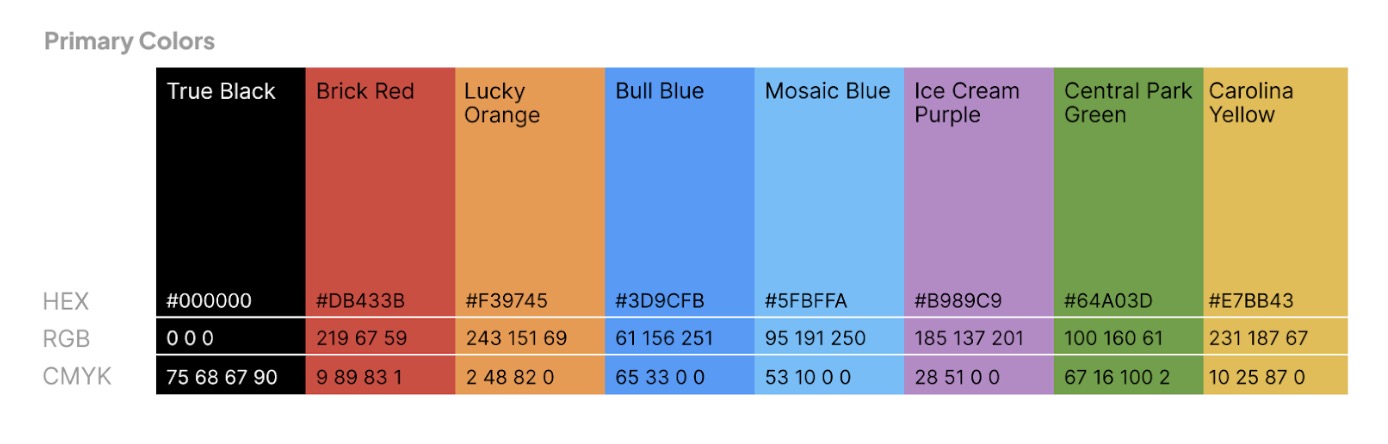
While the community is consistently friendly, welcoming, unique, and fun, some new adjectives introduced this year were unexpected, gritty, and artsy. The Cartoon Town theme direction perfectly captures and helps define the spirit of this year's upcoming event, while celebrating the heart of the community itself but also Durham. You’ll find lots of easter eggs from both throughout the design, from a seemingly misplaced crab down to the color names.

A significant part of this design is, of course, the doodles and characters—some new and some old favorites with a new look. Having this library of illustrations to pull from has proven to be especially valuable for these projects. The group can access all these characters and individual parts to assemble social graphics as needed and swag design really falls into place nicely—like lemur t-shirts! While a site's skeleton can be reused each year, updating these illustrations keeps the experience feeling fresh, energized, and always relevant.

Learn more about the site
Considering our website serves as a primary touchpoint for attendees, speakers, sponsors, and other individuals who are curious about us, providing essential information, we took that in to consideration when it came time to design our website. Here's a closer look at the site in case you're trying to learn about the conference or looking to contribute to the site.
1. About section
Our About section is the heart of your conference website, offering visitors a clear understanding of what the event is all about. This page includes:
- About DjangoCon US:A brief description of the conference, its theme, objectives and history
- Tickets:Information on tickets, pricing as well as our refund policy
- FAQ:Information about Tickets, our Schedule, Speakers, Accessibility, Opportunity Grants and Sponsors
- Code of Conduct:Information on guidelines that are in place to insure a peaceful and and enjoyable experience
- Public Health Policy:Information on DjangoCon US 2024's public health policy
- Opportunity Grants: Information regarding grants: who can get it and what it means
- Visa Support: Information for international travelers
- Organizers: Details about the organizing committee / organization
2. Venue page
Our Venue page highlights all the important information of Durham, North Carolina. It includes:
- Location Details: The exact address of the venue, along with a map for easy navigation
- Accessibility: Information on how to reach the venue by various modes of transport
- Accommodation Options: Recommendations for nearby hotels and accommodations
- Restaurants and local attractions are available in the area
3. Speaking section
The Speaking section features information for both prospective and selected speakers. If your talk is selected, we highly recommend reviewing the Speaker Resources
- Speaking at DjangoCon US: Information regarding speaking benefits, talk formats, CFP, travel assistance and gear reimbursement
- Speaker Resources: Helpful information and guidelines for your talk and slides
4. Sponsors section
Sponsors play a crucial role in the success of DjangoCon US. The Sponsors section showcases sponsors on our website acknowledging their support of DjangoCon US and the broader Django community.
- Our Sponsors: A list of all sponsors, including their logo, a brief description of their business and a link to their website
- Sponsorship Prospectus: Want to sponsor DjangoCon US? Fantastic, check this page out for how to do that and learn about the benefits of sponsoring DjangoCon US
5. News page
The News page keeps people informed with the latest updates and blog posts. Some examples of what you'll find there are updates on new speakers, important deadlines, and other critical information.
Want to contribute?
Feel free to take a look around, browse our codebase or file an issue if you find a bug! As always, everything is done in the open on GitHub.
